こんにちは!SOPHIE DESIGN WORKSのemiです。
本日のテーマは「OGP(Open Graph Protocol)画像」についてお伝えします。
「OGP画像」とは、SNSでWebページがシェアされた際に表示される画像のこと。
Webサイトのデザインにはこだわる方が多いですが、OGP画像は案外見落とされがちなんです。
せっかく良質なコンテンツを発信していても、SNSでシェアされた際に目を引く画像が設定されていなければ、ユーザーの目に止まりにくく、機会損失になってしまいます。
私もよく友人に、LINEで気になるお店のURLを送るのですが、OGP画像が設定されていないと「これでちゃんと伝わるかな?」と不安になってしまいます。
このSNS時代にOGP画像を設定しないのは絶対に損!
というわけで今回は、「実はSNS集客にも役立つOGP画像の作り方」と、「WordPressテーマSWELLでの設定方法」まで詳しくご紹介します。
ここ最近、友人にお店やニュースをLINEでシェアすることが多く、
個人的にとても気になったので取り上げてみました!
OGP画像とは?
OGP(Open Graph Protocol)画像とは、SNSでWebページがシェアされた際、タイトル・説明文とともに表示される画像のことです。
サイト全体をLINEでシェアした場合
私のサイト例で恐縮ですが、LINEでシェアしていただくと、このようになります。


OGP画像を別途作成して、SWELL推奨プラグイン「SEO SIMPLE PACK」で設定しました。
(年齢不相応のかわいい着せかえを使っているのがバレてしまった!笑)
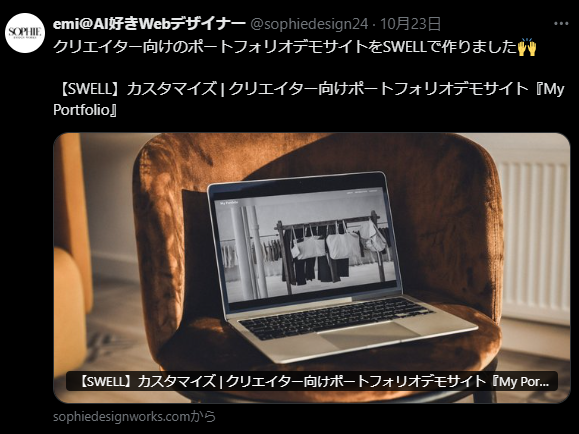
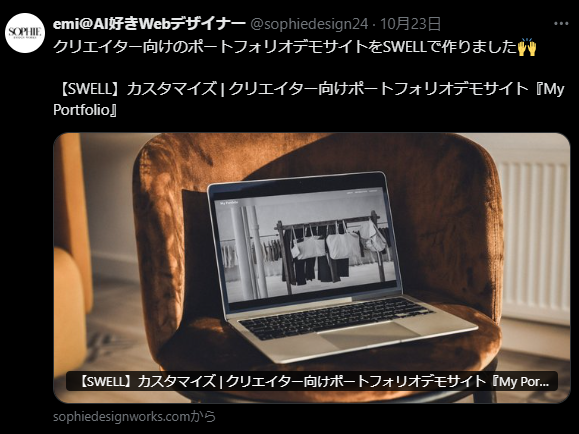
ブログ記事をXでシェアした場合の例
また私の記事例ですが、Xでブログ記事をシェアするとはこのように見えます。


この記事には、アイキャッチ画像と同じものをOGP画像として、投稿記事編集で設定しました!
※設定方法は後ほど下記でご説明します!
OGP画像で第一印象が決まる!
X(旧Twitter)やFacebook、LINEなどのプラットフォームで記事やサイトをシェアすると、このOGP画像が自動的に表示され、サイトの第一印象が決まります!
※InstagramはOGP画像対応はありません。
つまり魅力的なOGP画像を設定すると、ユーザーの目に止まりやすく、クリック率やシェア率がUPしやすくなります!
SNS経由での集客と拡散が期待できちゃいます!
OGP画像とSEOの関連性は?
OGP画像は、残念ながら直接的にGoogleの検索順位に影響を与えることはありません。
しかし、きちんと設定をしておくことで、SNSでシェアされやすくなり、サイトへの流入増加も見込めます。
これにより、検索エンジンの評価が改善される可能性がありますので、結果としてSEO効果が生まれるという好循環になります!
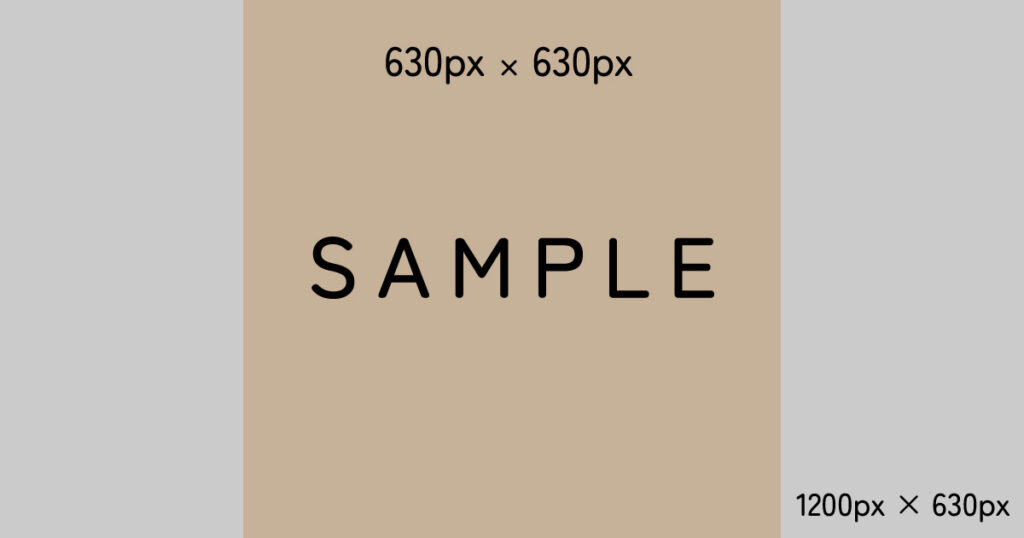
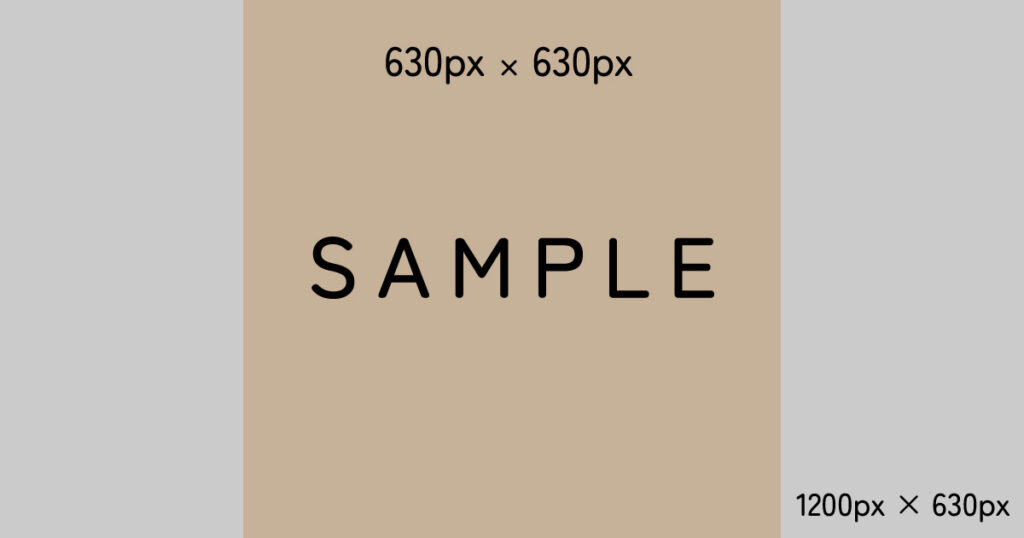
最適なOGP画像サイズは1200px × 630px


基本的なOGP画像の推奨サイズは 1200px × 630px (アスペクト比 1.91:1)です。
プラットフォームごとに表示エリアが異なるため、重要な情報は中央に配置することを心がけましょう。
OGP画像作成のポイント
- 一番目立たせたい情報が中央に配置 (正方形にトリミングされることもあるため)
- 推奨されるファイル形式はPNG
OGP画像デザインのポイント
- 背景には「メインビジュアル」or「コーポレートカラー」
- 中央に「ロゴ」と「キャッチコピー」(必要に応じて)
情報が整理されたシンプルなものがおすすめです!
どこを切り取られても違和感のないデザインを心がけましょう!
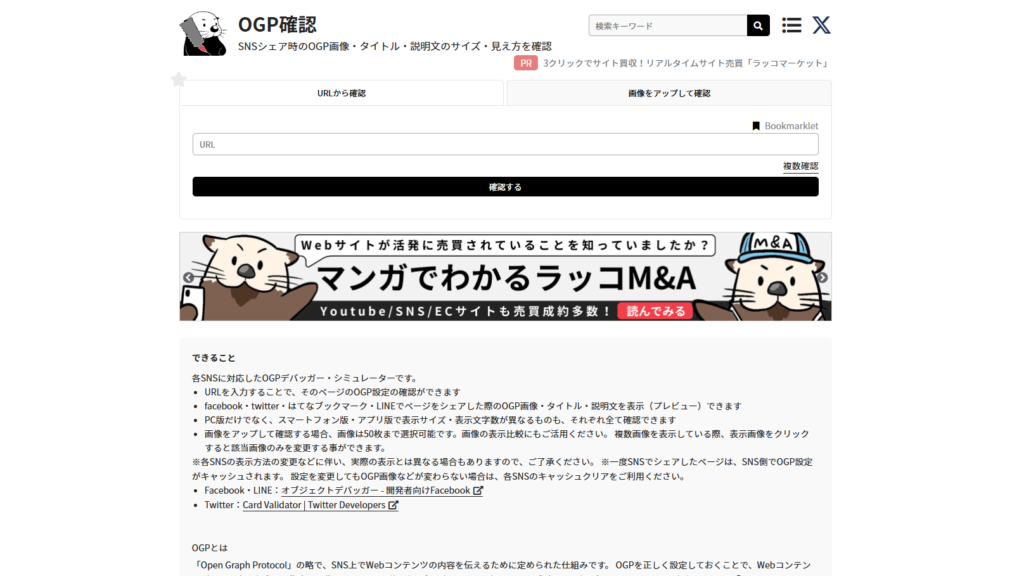
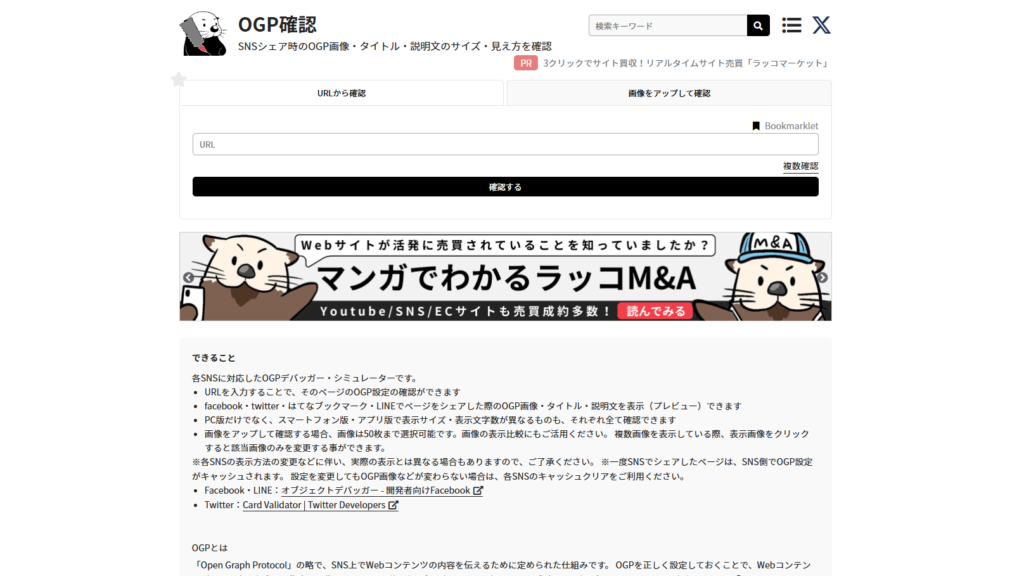
作成したらOGP画像シュミレーターで確認する


OGP画像の作成はCanva、AdobePhotoshopやIllustratorなどで作成しましょう。
各プラットフォームによって表示が異なるため、OGP画像シミュレーターを使用して確認することをおすすめします。
リンク先のラッコツールズでは、
「URLから確認」と「画像をアップして確認」のどちらも出来て便利です!
SWELLでのOGP画像の設定方法
WordPressテーマ「SWELL」では、OGP画像を設定する場所が主に二つあります。
- サイト全体のOGP画像
- ブログ記事の個別OGP画像
では、それぞれの設定方法について解説します。
まずSIMPLE SEO PACKプラグインを導入しよう


SWELLではSIMPLE SEO PACKプラグイン導入がおすすめです。
SWELL開発者である了さんが推奨している、SWELLと相性のいいSEO対策用のプラグイン。
SEO対策プラグインにありがちな「サイト自体が重くなりがち」ということもなく、シンプルで初心者にも使いやすいプラグインです。
ダッシュボード > プラグイン > 新規プラグイン > 「SEO SIMPLE PACK」で検索
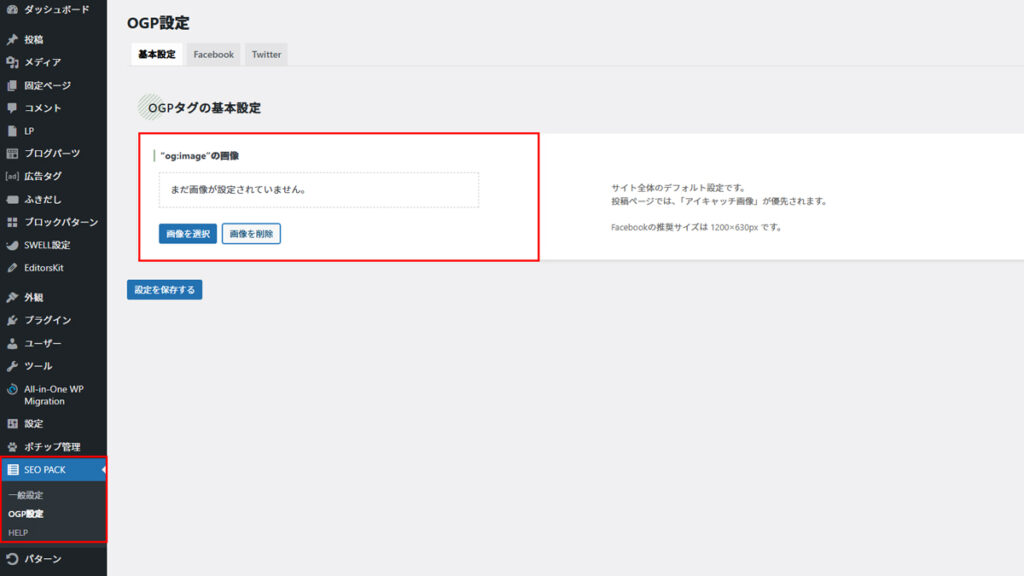
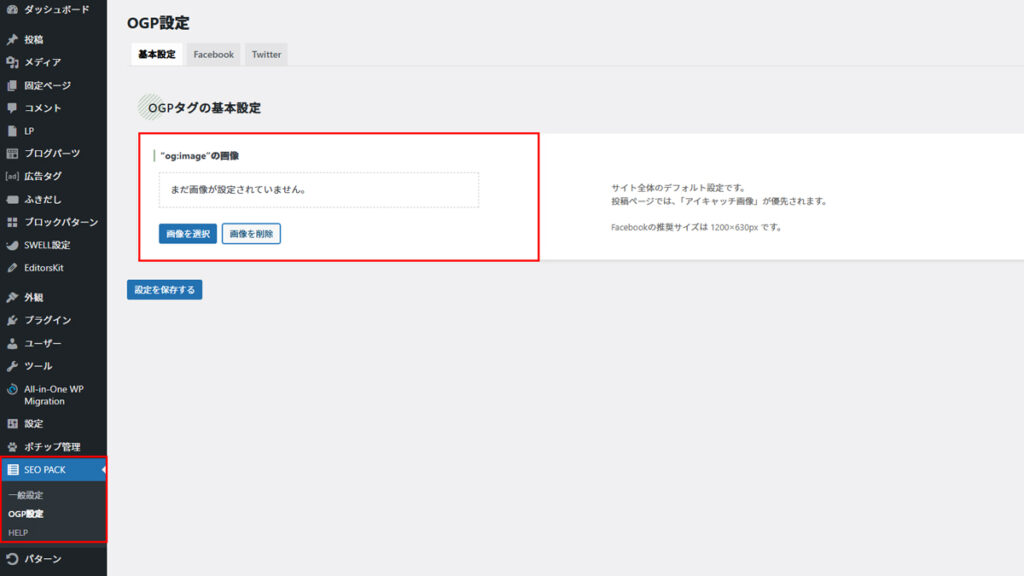
サイト全体のOGP画像設定方法
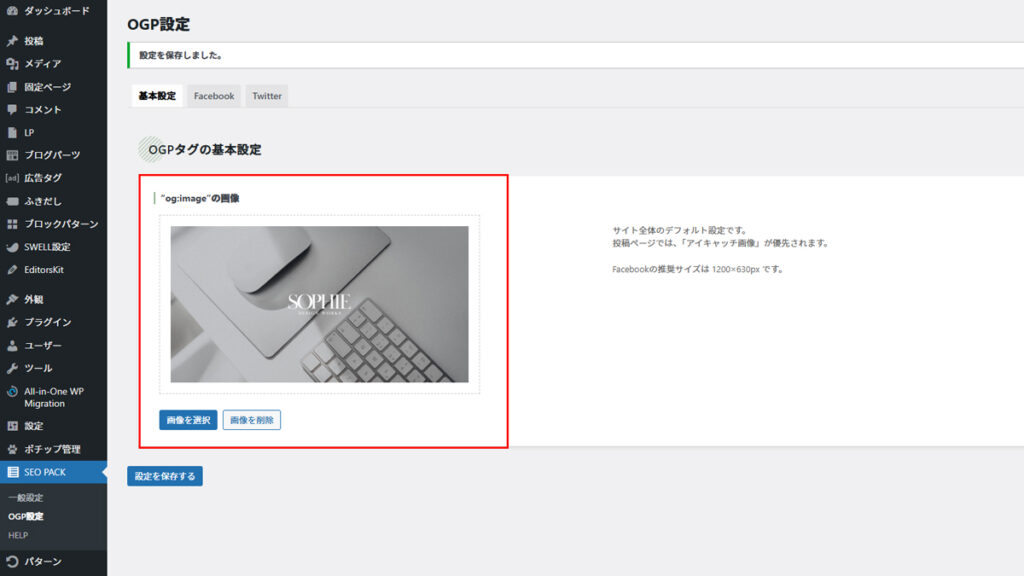
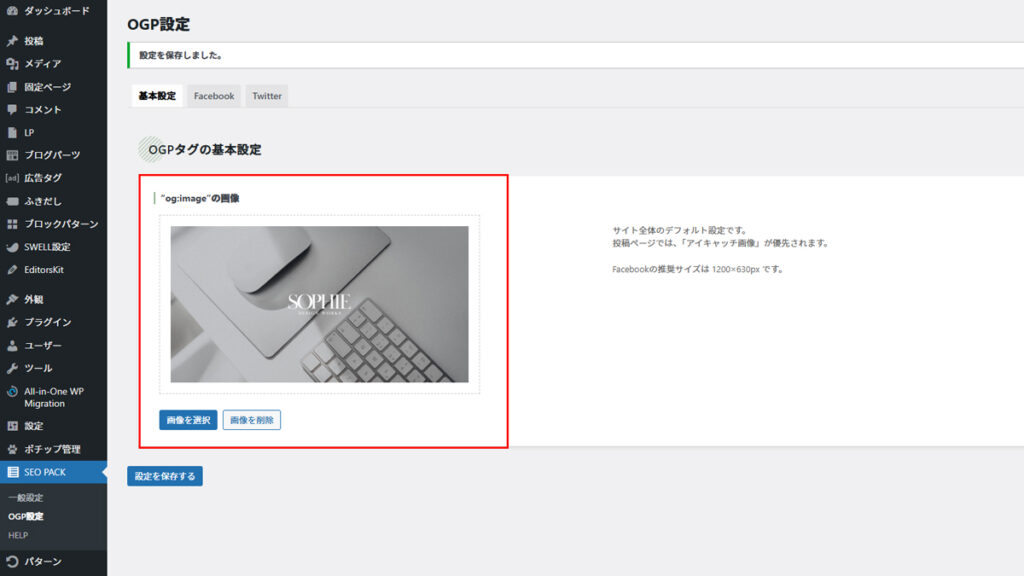
「SEO SIMPLE PACK」プラグインの「OGP設定」メニューから、サイト全体で表示するOGP画像を設定できます。
- 画像サイズ 1200px × 630pxを推奨
- ファイル形式 PNG形式がおすすめ
- alt属性 画像の説明を入力しSEO対策
OGP画像設定方法




ブログ記事の個別OGP画像設定方法
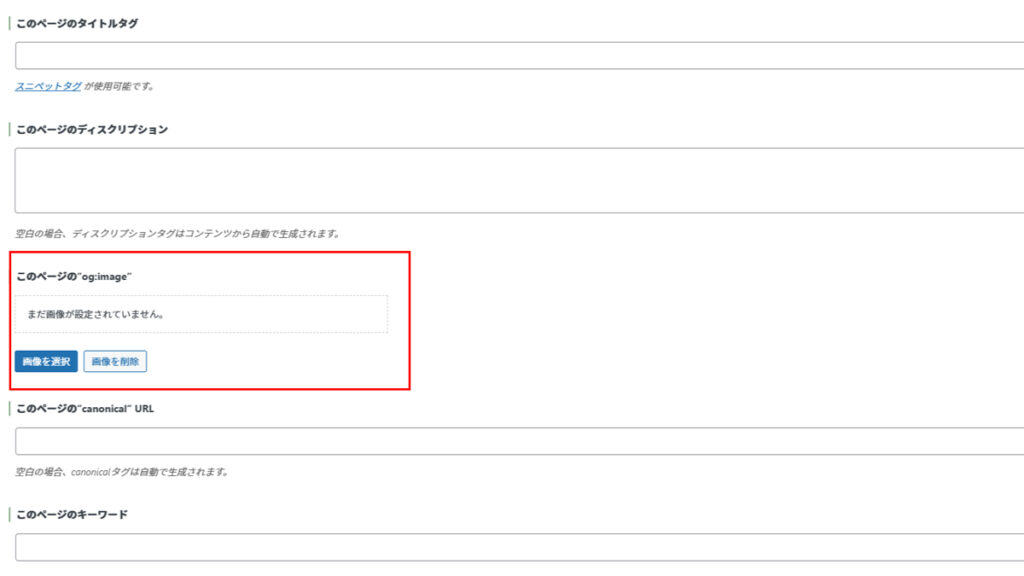
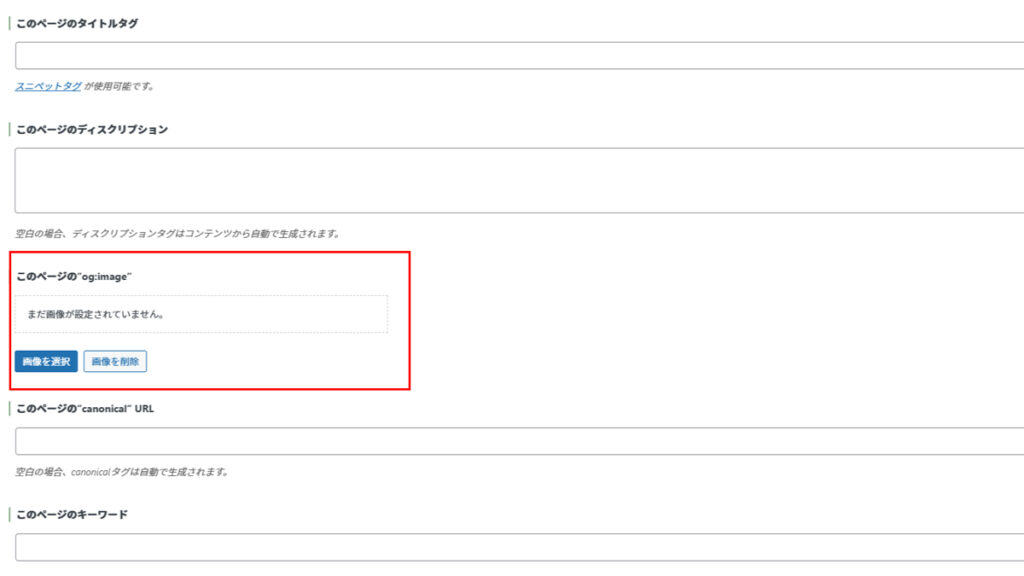
各記事の編集画面で、アイキャッチ画像を設定することで、その画像がOGP画像として利用されます。
- 画像サイズ 1200px × 630pxを推奨
投稿記事でのOGP画像設定方法
投稿記事 > このページの”og:image” (下の欄)


まとめ:効果的なOGP画像で集客力アップを狙おう!


ここまで、OGP画像の基礎知識から作成のポイント、SWELLでの設定方法までご紹介してきました。
重要なポイントを整理すると
- OGP画像は SNS シェア時の「顔」となる重要な要素
- 推奨サイズは 1200px × 630px
- 重要な情報は中央に配置
ぜひ、ご紹介した内容を参考に、魅力的なOGP画像を設定してみてくださいね。






コメント