こんにちは!SOPHIE DESIGN WORKSのemiです。
この記事をアップしているのは、2025年も12分の1が過ぎようとしている1月下旬。
本当に月日が経つのは早いものですね。
『光陰矢の如し』1とはまさにこのこと。
皆様、今年もそれぞれの目標に向かって頑張っていきましょう!
さて今回は、Photoshopで人物や被写体の背後に文字を入れるサムネイルの作り方をご紹介します。
このようなサムネイルは、YouTubeなどでよく見かけるかと思います。
手順はとても簡単なのに、おしゃれに見えるので、私も重宝しています。
もしよろしければ、ぜひ作ってみてくださいね。
今回作成するサムネイル

このサムネイルは、私が運営するINTOROSPECT(イントロスペクト)というメディアの記事に使ったものです。
立ち上げたばかりでまだコンテンツが少ないですが、良かったら覗いてみてくださいね♪
完成までの5スッテプ

STEP1:写真を画像生成AI『Midjourney』で作る

今回はあらかじめこの画像を、画像生成AIMidjourney(ミッドジャーニー)(※有料)で作成しました。
アスペクト比は16:9です。
▼画層生成AIについてはこちらをご覧ください

Adobe Lightroomで調整する

このままでも十分キレイな画像ですが、もう少し血色の良い肌にしたいと思ったので、Adobe Lightroom(アドビ ライトルーム)という画像編集ソフト(※有料だが一部の機能は無料)で調整しました。
今回は以前に購入したプリセットのPON_Aを当てただけ!
▼Adobe Lightroom プリセットはこちらをご覧ください

さて、ここからいよいよPhotoshopの出番です!
STEP2:Photoshopでテキストを配置する
今回はワードプレステーマ「SWELL」で作ったウェブサイトのサムネイルデザインを作るので、推奨サイズの1200×630ピクセルで設定します。


写真の上にテキスト(文字)を入れる


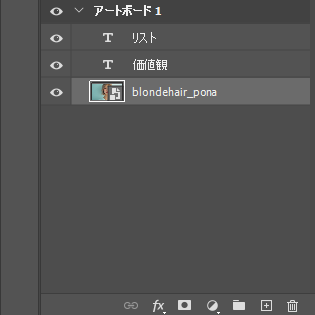
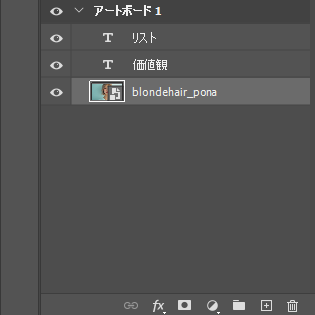
レイヤーはこのように「価値観」と「リスト」は分けています。


- HGP明朝
- フォントサイズ 180pt
- 文字色 白(#ffffff)
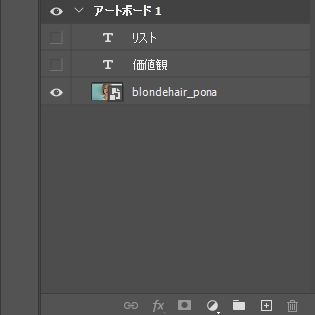
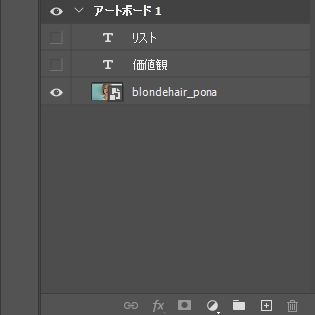
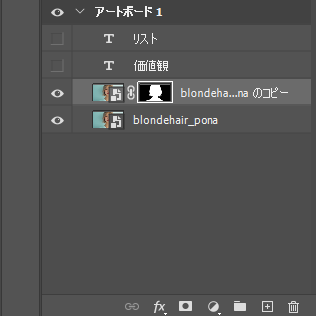
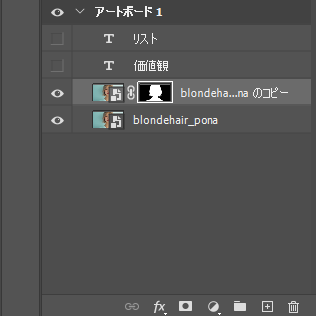
一時的にテキストは非表示にしたほうが次の作業がやりやすいと思うので、「価値観」と「リスト」、この2つのテキストレイヤーの目のマークをクリックし、見えなくしておきます。


STEP3:人物の写真をコピーし、クリッピングマスクをする
写真レイヤーをコピーする
もしくは右クリックで「レイヤーを複製」を選択しまし、「はい」をクリック。
元の写真のコピーレイヤーができました。


被写体を選択し、クリッピングマスクをする
コンテクストタスクバーとは、中央にあるフローティングバーのことです。
「被写体を選択」をクリックすると、画像内で最も目立つ被写体を、ワンクリックで簡単に自動で選択できます。
ツールバーでは「選択範囲」→「被写体を選択」になります。


このように、選択した人物だけキレイに切り抜かれています。




STEP4:テキストに効果を入れる
このタイミングで目のアイコンをクリックし、テキストレイヤーを表示しておく。
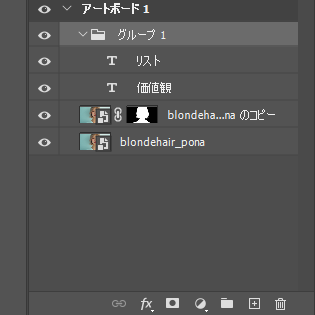
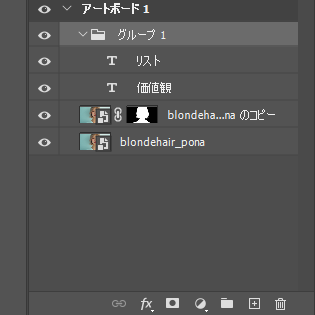
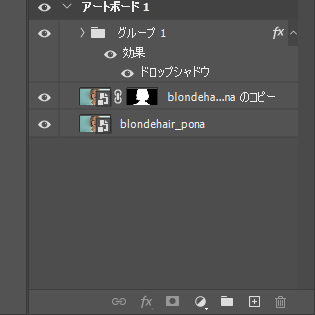
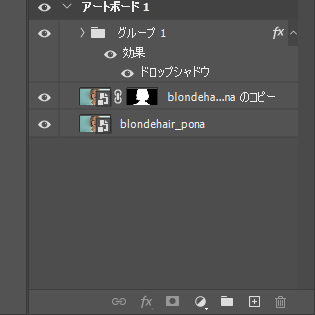
「価値観」と「リスト」の2つのテキストレイヤーをシフトを押しながら選択し、右下のファイルアイコンをクリックする。




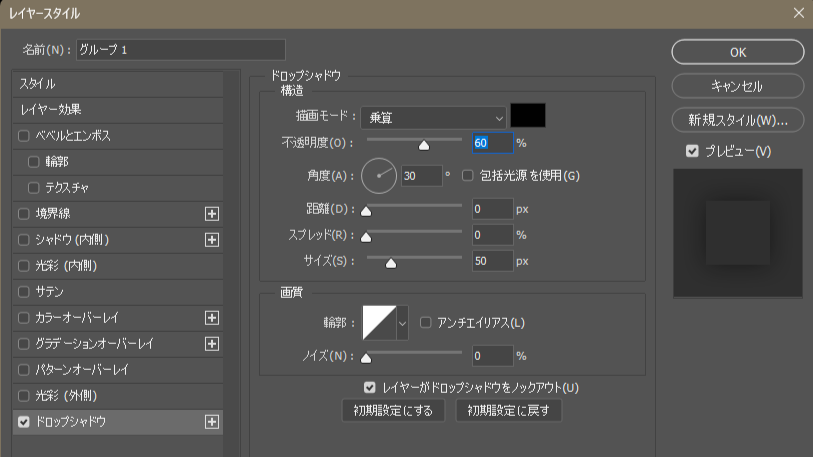
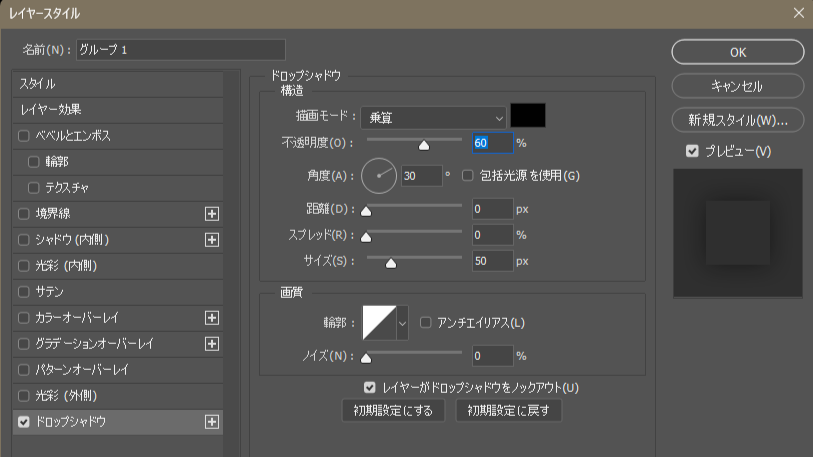
グループ全体にドロップシャドウ効果をかけます。


ここでは以下のように設定しています。


- 描画モード 乗算
- 色 ブラック(#000000)
- 不透明度 60%
- 角度 30°
- サイズ 50px
- 輪郭 線形


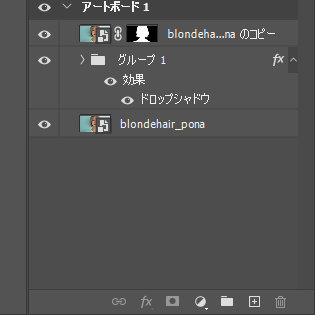
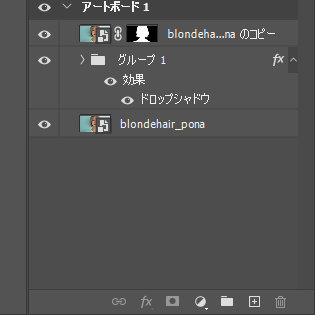
STEP5:マスクしたコピーレイヤーを一番上に移動させて完成!


クリッピングマスクのレイヤーを一番上に移動させて完成です。
必要であれば微調整を行い、仕上がりを確認しましょう。


まとめ:おしゃれなサムネイルは意外と簡単に作れる!
AIツールの進化のおかげで、おしゃれなサムネイルもこのようにめちゃくちゃ簡単に作れるようになりました。
文字が後ろにあると、立体感が出て目を引きやすいので、デザイン的にもとてもいいと思います。
この記事が少しでも参考になれば幸いです。
注釈
- 月日の流れが速いことのたとえ。 ↩︎





コメント