My Portfolio


\ コチラからご覧ください /
制作メモ
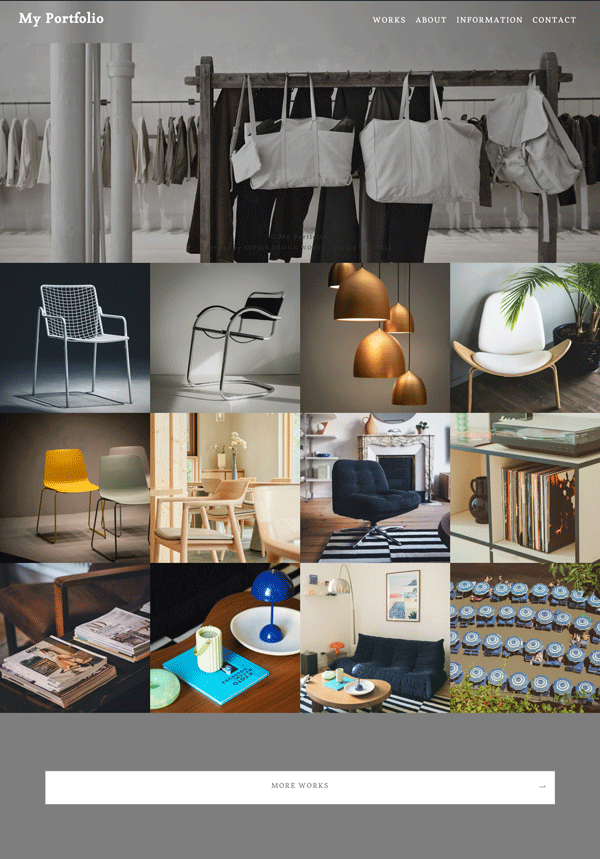
イラストレーターやデザイナーなどのクリエイター向けに、洗練されたポートフォリオサイトを制作しました。
ギャラリーのように作品を一覧できるレイアウトで、まるで個展会場にいるような没入感を味わえます!
Webならではの利便性を活かし、24時間365日、いつでもどこからでも作品をご覧いただけるように、画像数多めに配置できるデザインにしました。
このサイトは比較的スクロール距離が短く、シンプルに仕上がってます。
が、内部には追加CSSをかなーり入れてます。(しんどかった…)
中には、iOSでは機能しないコード(fixedとか)もいれているため、iPhoneとPC&Android端末で見え方が少し異なります。
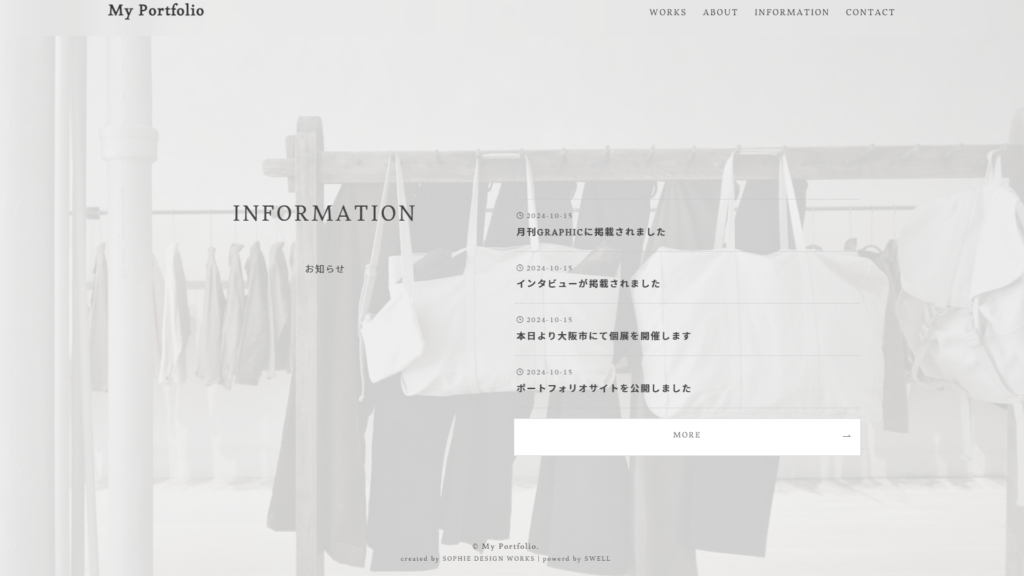
下の写真のように、PCでは背景画像が固定されたメインビジュアルが透過された状態で表示されますが、iPhoneでは画像ではなく、基本設定した白い背景色が透過しています。
AIを使ってiOSにも機能するように様々なコードを書いてもらい、試してみましたが…背景が透過したら、ヘッダーとフッターがなくなったりなど、ひとつうまく行けばひとつダメになるの繰り返し。
なので、どのデバイスで見ても違和感がないようにデザインで調整しました。


\ コチラからご覧ください /
ここがポイント!
- メインビジュアルを背景に固定することで、初見のインパクトUP!
- iPhoneなどでもよく見かけるすりガラス風デザインをヘッダーに!
- Midjourney(ミッドジャーニー)で作った画像も使用!(ABOUTカテゴリーで優雅に踊る女性)
主な使用ツール
- WordPressテーマ SWELL
- Xサーバー、ドメイン
- CSS
- Adobe Illustrator
- Adobe Lightroom
- Midjourney(画像生成AI)
\ コチラからご覧ください /






