こんにちは!SOPHIE DESIGN WORKSのemiです。
今回は、SWELLの投稿記事リストをカスタマイズして、最新投稿を大きく表示する方法をご紹介します。
左側に新着記事を大きく表示することで、デザイン性が高くなるだけではなく、サイト訪問者の目に留まりやすくなりますよね!
これがクリック率アップにも繋がり、SEO対策としても有効です。
では、早速仕上がりイメージから見ていきましょう。
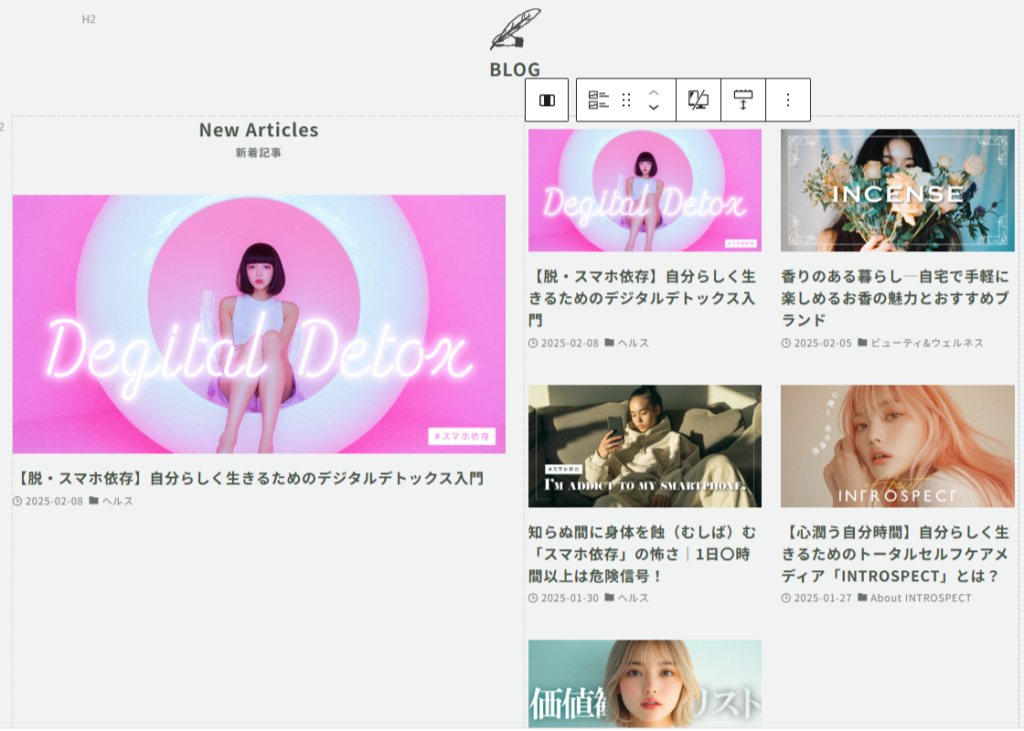
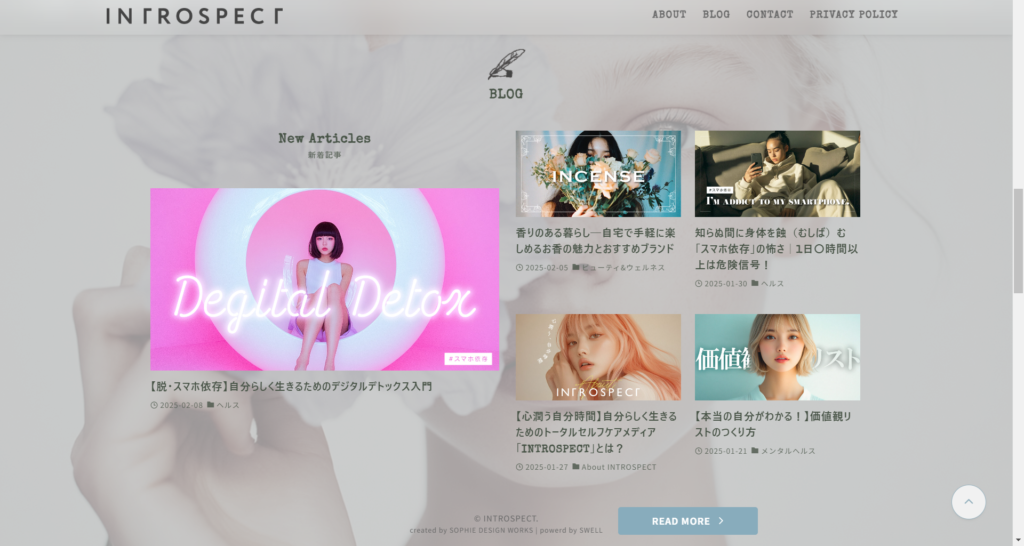
完成表示イメージ
ここでは私が運営するメディア「INTROSPECT(イントロスペクト)」での使用例をご紹介します。
左:最新記事1記事表示
右:最新記事4記事を表示
PCでの表示イメージ
スマートフォンでの表示イメージ
それでは、具体的な手順を見ていきましょう。
最新記事を大きく表示する5つのステップ
STEP
50/50のカラムブロックを作る
投稿リストを入れたい箇所にカラムブロックを作る
STEP
左右のカラムに投稿リストを入れる
投稿リストを入れ、設定をする
STEP
CSSを設定する
「CSS用コード」にCSSを追加する
STEP
右側の投稿リストに追加CSSクラスを入れる
右側だけに最新記事1記事を表示しない
STEP
完成!
プレビュー画面でご確認ください
最新記事を大きく表示して目立たせるする方法
STEP
カラムブロックを作る
投稿リストを表示させたい位置に、カラムを配置します。

パターンは50/50を選択します。
STEP
左右のカラムにそれぞれ「投稿リスト」を入れる

左のカラム設定
| 表示する投稿数 | 1 |
| レイアウト | カード型 |
| 投稿の表示順序 | 新着順 |
| 公開日を表示する | |
| カテゴリーの表示位置 | 日付の横 |
| 最大カラム数 (PC・SP両方とも) | 1列 |
右のカラム設定
| 表示する投稿数 | 5 |
| レイアウト | カード型 |
| 投稿の表示順序 | 新着順 |
| 公開日を表示する | |
| カテゴリーの表示位置 | 日付の横 |
| 最大カラム数 (PC・SP両方とも) | 2列 |
STEP
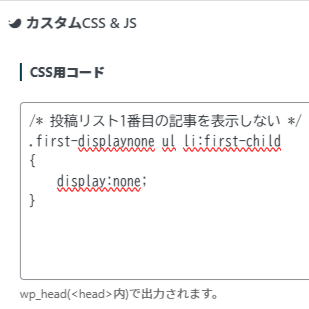
CSSを設定する

このままの状態では、右側の投稿リストにも最新記事が表示されますので、CSSで調整します。
記事下ページのCSS用コードの欄に以下のコードを記述します。
/* 投稿リスト1番目の記事を表示しない */
.first-displaynone ul li:first-child
{
display:none;
}STEP
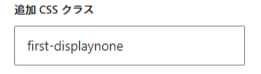
右側の投稿リストに「追加CSSクラス」を入れる

右側の投稿リストを選択し、
高度な設定 > 追加CSSクラス
この欄に「 first-displaynone 」と入力します。
STEP
完成!
編集画面では最初の記事は表示されていますが、公開後は表示されません。
プレビュー画面からもご確認ください。
アレンジで右の投稿リストを「リスト型」にしてもいいですね♪
まとめ
今回はSWELLの投稿記事リストをカスタマイズして、最新投稿を大きく表示する方法をご紹介しました。
ちょっとしたアレンジでおしゃれでSEO対策にもなるデザインができますので、ぜひあなただけのオリジナルサイト作りにご活用ください。









コメント